Web development is emerging rapidly so that a choice of a certain framework or library to achieve an efficient, maintainable, and scalable application is very important. In this article, two of the most popular choices are reviewed: React and Vue.js, each offering an exclusively unique feature, benefit, and philosophy. This all-inclusive blog will talk about the very core differences between React and Vue: their architectures, use cases, performance metrics, and community support. Further, we will comment on some alternatives of React and Vue: Nuxt.js vs Next.js will be checked against each other, and analyze the relevance of React Native in today’s market.
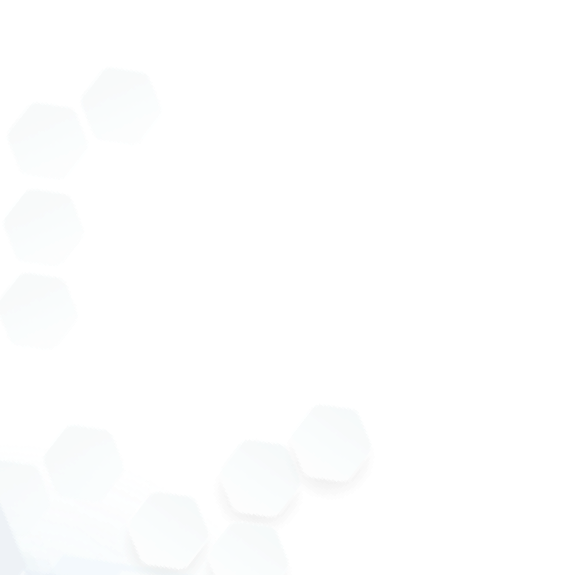
React Vs Vue: An Overview
React is the open-source JavaScript library first developed by Facebook in 2013. Its primary objective has been to build user interfaces. This library uses component-based architecture, from which developers will be able to author reusable UI components that can also maintain their own state. The modular approach makes the development much easier and greatly enhances the maintainability of the code. Its superior optimization performance and flexibility have also made it very popular.
Vue.js is a progressive JavaScript framework designed by Evan You in 2014. The framework is incremental adoptable, meaning developers can implement it for small parts of an application or as a full-fledged framework for bigger projects. What attracts both beginners and experienced developers to use the framework is what makes Vue simple and flexible. Its core library strictly focuses on a view layer, so it’s super easy to attach that to other libraries or existing projects.
React Vs Vue: Core Differences
1. Architecture
One of the major differences between React and Vue lies in their architectural philosophies.
React leverages a virtual DOM, which will improve the rendering of its applications by only changing those elements in the DOM where there was something different. Therefore, good performance and needed state is handled explicitly either with hooks or class components. The virtual DOM is a lightweight version of the actual DOM. React computes the difference between the current virtual DOM and the previous version it had before updating the actual DOM in case changes happen.
Vue makes use of a virtual DOM as well, but it has a more intuitive data-binding system due to its reactivity model. This means in Vue changes in the data automatically reflect in the UI without the need to explicitly state manage; this reactivity system comes about through the use of getters and setters that keep track of dependencies so Vue only has to update the parts of the UI which depend on the changed values.
2. Syntax and Learning Curve
The syntax used in each framework determines greatly how soon developers will become productive.
Apart from this, JSX makes use of its developers to create HTML-like syntax in the JavaScript code. This would typically result in more readable code for whoever knows HTML, but to a newbie, it can be much harder because they are not accustomed to mixing markup with logic. It is hard to understand how to handle component lifecycle methods and hooks in order to be able to efficiently build a React application as secondary knowledge.
Vue embraces very classical template syntax that separates HTML, CSS, and JavaScript. Separation has the huge advantage of new developers picking up the framework quite fast, especially to those with experience in front-end development. Single-file components in Vue encapsulate the template, script, and style sections into one file (.vue), enhancing organization while still keeping things clear.
3. Community and Ecosystem
Both React and Vue have large communities and ecosystems that offer quite extensive libraries, tools, and resources, but they vary in scale and approach.
React’s community is larger due to its much longer history in the market. It was launched way back in 2013, while Vue was launched in 2014. This gives it a much bigger wealth of third-party libraries, which developers can leverage in tailoring solutions to their needs. However, this also leads to confusion over which libraries are best suited for certain tasks.
Vue has a more curated ecosystem with official libraries such as Vue Router (for routing) and Vuex (for state management), both of which are supported by the core team. As such, it allows for a streamlined way to making decisions for developers seeking reliable solutions, while it ensures consistency in projects.
4. Performance
Assessment by performance metrics, frameworks are optimized for speed, but nuances apply.
In some applications, Benchmarks often point toward Vue as much faster than React, given the way it uses virtual DOM and has an efficient reactivity system. As for example, this explains how Vue could update only necessary components without re-rendering the entire UI in data-heavy applications where multiple components were reliant on shared state.
Performance-wise, however, differences might still not be extreme enough to tip the scales in favor of one framework over the other unless you’re working on extremely complex applications where milliseconds do matter. Both frameworks have optimized over time to support large-scale applications efficiently.
5. State Management
Another area where React and Vue differ is in state management.
In React, the state will be managed by using mostly the hooks like `useState` or use a third-party library such as Redux or MobX for large applications. This gives the flexibility to developers the freedom to make choices as to which the preferred state management solution is best suited for the needs of their project, but this increases complexity for a developer to have to choose the best library that satisfies his requirements.
Vue natively comes with Vuex, an official state management library, and takes advantage of its reactivity system, so it natively fits within Vue’s reactive data model and allows the application state to be easily managed without the overhead or complexity of the new approach.
6. Routing
Both frameworks require secondary libraries for routing functionality, though both approaches are rather different.
In React, the default library used for routing is typically the external library React Router, which indeed provides reasonable routing abilities but always involves an extra step of setup. In this respect, if anything possibly disadvantages of this thing here, so to speak, then perhaps its setup would involve a bit more boilerplate code than does the builtin solution in Vue.
Vue has its own official router library called Vue Router, specifically designed to be used with Vue applications. The setup is less involved compared to what happens with React Router, but still bundles the most important features, such as nested routes and route guards.
7. Server-Side Rendering (SSR)
Server-side rendering is crucial for improving the SEO and initial load times of web applications.
This means both support SSR but in a different way. **React** uses Next.js which is, in essence, a powerful framework on top of that which makes easy server-side rendering while offering features like static site generation (SSG). Next.js gained popularity for both simplicity and performance optimizations; developers can build SEO-friendly applications quickly without extensive configuration.
Vue has its alternative framework, Nuxt.js, which takes away much of the stress of server-side rendering but natively supports static site generation. It also provides a rather easy setup process with features such as auto-routing based on the file structure, making it very easy for developers shifting from SPAs to application with SSR.
8. Mobile Development
About mobile development capabilities:
React Native: It is currently the most popular choice for those aiming to develop cross-platform mobile applications that follow the principles of React. It allows developers to build natively rendered mobile applications using JavaScript, making code shared across platforms: iOS and Android. The React Native has attracted great interest since it enables achieving native mobile experiences while utilizing web development expertise.
Although Vue does not have an official mobile framework, similar to React Native, for instance, you have alternatives such as NativeScript-Vue or Quasar Framework that allow you to create mobile applications using the principles of **Vue**. However, because they are far less adopted compared with native React Native, support in communities and documentation may vary.
Source: Apptunix
Alternatives to ReactJS
While React and Vue are considered mainstream front-end solutions where developers look for efficient and effective tools, there are other alternatives depending on the project requirements or personal preference:
Svelte: This framework has been around more recently but is currently becoming popular as it compiles components at build time, not relying on a virtual DOM during runtime, which improves performance.
Angular: A full-fledged front-end framework that Google maintains. It provides comprehensive solutions for large-scale application building with strong opinions concerning architecture.
Ember.js: The philosophy of Ember is convention-over-configuration. Ember provides a robust set of tools for building an ambitious web application with built-in best practices.
Backbone.js: A lightweight option that gives minimal structure and lets developers choose their own options in the style in which they want to build their applications. It works best for small projects.
Preact: A lighter alternative with similar APIs but it’s just an optimization since it is lighter in weight, perfect for when size matters.
Depending on project requirements or simply what team just happens to be familiar with, these alternatives can be where React or Vue will not work as well.
Conclusion
In conclusion, both React and Vue offer powerful capabilities for building modern web applications, although the two cater to different developer needs and preferences based on architectural philosophies, learning curves, community support systems, and specific use cases.
That might mean Vue is excellent for massive projects, substantial customizations involving third-party libraries, and therefore suitable for more complex enterprise-grade applications. By contrast, while it does shine in such applicative contexts, it shines best with simplicity and ease of use, making it an excellent choice for rapid development cycles or smaller teams looking for quick wins without sacrificing quality or maintainability.
Finally, your choice between these two frameworks depends on what your particular project requires—like whether you’re architecting an enterprise-ready web application with Vue.js 3 read online or maybe Svelte or Angular, depending upon your team’s skill set!
Besides all the above discussions regarding the choice between React vs Vue frameworks, one also has to not forget to focus solely on the technical merits alone! While finalizing decisions make sure team familiarity with chosen technology stacks; long-term maintenance implications; available resources within the organization; community support channels, etc.
If you are looking to get started with React and Vue development, our experts can help you with it. Let’s speak!

Start a Project with Ajackus