In today’s fast-paced digital landscape, businesses and developers are always on the lookout for innovative means of enhancing user experience while ensuring efficient product development. Rapid UI prototyping has emerged as a vital tool in this endeavor, enabling teams to quickly iterate on design concepts and align them closely with user needs. This blog explores urgency in fast UI prototyping, methodology, tools, and best practices that help to create applications user-centric by being better than others competing in a market.
What is Rapid UI Prototyping?
Rapid UI prototyping is the fast process of producing low-fidelity versions of a user interface so as to envision and test ideas about designs before full-scale development. This approach will enable designers and developers to experiment with many layouts, interactions, and functionalities in order to ensure that the final product is in accordance with user expectations and requirements. Techniques like **user experience prototyping** are parts of this process; they have to do with creating and refining the user journey for overall satisfaction.
The Design Concept of Prototyping
Prototyping is not a process of creating a model but creating communication and exploration. The production of the physical form of an idea makes it possible for teams to see concepts that might not otherwise be tangible. This makes it easier to work in collaboration and iterate hence to experiment on different design paths with less investment. The prototypes serve as a point of discussion, and it helps teams identify potential issues and explore different solutions.
Fast Prototyping UI Importance
1. User-Centric Design:
In principle, prototyping focuses primarily on understanding user needs and making sure such requirements are satisfied. Prototyping, thereby, takes on the dimension of enabling designers to learn from customers sooner and based on more timely information when making actual design decisions that will create something with a good relationship between product and target end-user. Indeed, making such customers learn about them leads to their better identification with the kind of problem the users want to get solved by their product and behavior or activities they find more relevant or meaningful.
2. Less Development Time:
Developing right features with fewer chances to rework can save lots of time and costs also. Close collaboration with an excellent rapid prototype allows focus development on delivering features that, in reality, matter more toward the user. This manner avoids potential delays in a project timeline and late-stage surprise is minimized.
3. Better Collaboration:
Prototyping brings better communication among designers, developers, and stakeholders. Visualization of the project actually helps to fill in that gap between the technical team members and non-technical team members to hold a more effective discussion and effective decision-making. The entire collaborative environment helps people in diverse perspectives bring more and more input to the design, which makes it a rich process and results in stronger solutions.
4. Agility and Iteration:
Rapid prototyping establishes an experimentation culture. Teams test multiple ideas, learn user feedback, and iterate toward the optimal solution. This agility allows teams to pivot as necessary, changing direction if requirements shift or new insights are gleaned from user testing.
5. Cost Efficiency:
Design flaws that could have been caught early in the process with the use of prototyping save great amounts of money. Identifying and rectifying the flaws at an early development stage means there will not be any need for change requests that cost much more at later stages, thus saving resources to fine-tune the product. Cost efficiency, therefore, translates to return on investment and a development process that is streamlined.
Methodologies for Rapid UI Prototyping
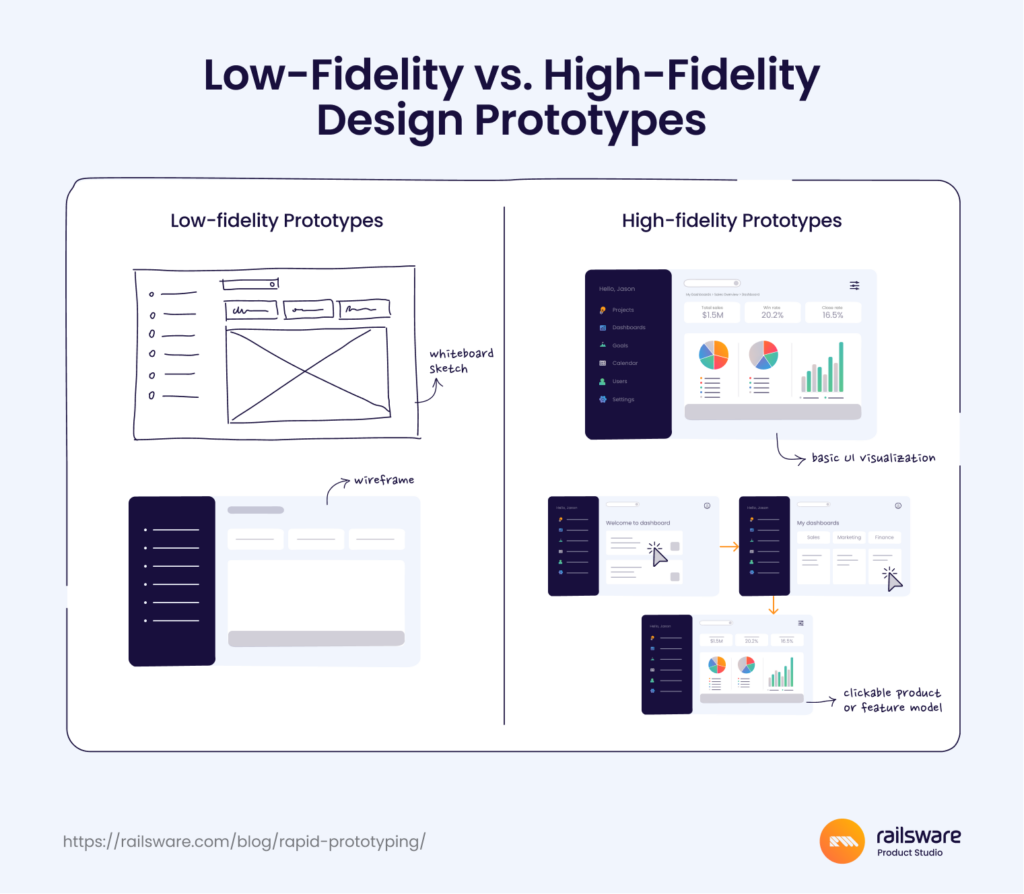
1. Low-Fidelity Prototyping
Low-fidelity prototypes are very rudimentary expressions of the UI. These can be created through paper sketches or simple wireframes. Their emphasis is on the structure, navigation, and functionality with a disregard for details. It’s fast to develop, and feedback can be elicited instantly.
Pros
Speed: They can be very quickly and inexpensively built. This facilitates very fast feedback and iteration.
Freedom for Creativity: No worries about aesthetics here, allowing designers to throw all sorts of ideas up into the air without constraints.
Appreciable for Early Discovery: It can be helpful at the early stages of conception in idea generation and validating ideas before making high commitments to more detailed designs.
Use cases : Low-fidelity prototyping is especially good when applied during the preliminary thinking stages of a project to draft ideas and come to agreement regarding the direction before high committing to more detailed work.
2. High-Fidelity Prototyping
High-fidelity prototypes are detailed and interactive, in very close proximity to the final product. It has design elements such as color, typography, and images. It is more real when it comes to user experience. Among the tools that are popular for high-fidelity prototyping are Adobe XD, Figma, and Justinmind. This is what **prototyping tools** do to make the design process better with **strong rapid prototypes**.
Pros
Realism: The better visualization of the final product and user interaction enhances the quality of the user testing.
User Testing: It will enable complete usability testing of functionality and design, helping identify problems in advance before launch.
Stakeholder Buy-In: Useful for presentation of ideas to stakeholders; it will be easier to obtain approval and feedback, which might be the only way to get funds or resources.
Use cases: Applications of high-fidelity prototypes occur especially at the latter part of the design cycle because it is during these times when users need more precise feedback to perfect their final output. They may also prove useful in relaying an idea of the design to a client or other stakeholders that may not know or appreciate the process.

Source: Railsware
3. Interactive Prototyping
Interactive prototypes allow the user to navigate through the UI as they would with the final product. This is an important method for testing user flows and interactions. Good tools for creating clickable prototypes are InVision and Protopie. They simulate real-world interactions and help identify usability issues early on.
Pros
Deep Insights: Shows insight into user interactions and user behavior in a real-life environment so that teams can study how users navigate the interface.
Ease usability testing: Real users are able to navigate and deliver feedback on the prototype of the product, which sometimes reveals pain points that otherwise might not be visible even with static designs.
Increases engagement: By engaging users with interactive features, it is possible to gain a better understanding about what the users need and would prefer, thus leading towards an end product that’s user-friendly.
Use cases: Interactive prototypes are especially helpful in testing complex workflows or navigation structures, as they offer a realistic context to observe user behavior and gather feedback.
Tools for Rapid UI Prototyping
The right tools are necessary for effective rapid UI prototyping. Here are some popular options:
1. Sketch
Sketch is a vector-based design application to design UI/UX designs. It renders wireframes, prototypes, and high-fidelity designs very fast. It is easy to share with the team, get feedback, and allows its feature through collaborative access. The extensive library of plugins increases its features.
2. Figma
Figma is a cloud-based design tool that offers real-time collaboration. It provides prototyping features, which enables the development of interactive prototypes that can be tested on different devices. The **Figma design tool** is famous for making the **design and prototype** process smooth, hence it is highly used by designers and developers. It is a cloud-based application that has easy update and version control.
3. Adobe XD
Adobe XD is a powerful design and prototyping tool that can be integrated with other Adobe products. It can design, prototype, and share interactive user experiences. It supports voice prototypes, which give an extra layer of functionality and thus is suitable for voice-activated interfaces.
4. InVision
It has primarily been used as a prototype tool by designers in order to provide interactive mockups from non-interactive designs. Other features, related to collaboration, make the gathering of feedback around designs easy for teams to collaborate on multiple iterations. One can integrate InVision tools with many other design-oriented tools.
5. Axure RP
Axure RP is a robust prototyping tool which supports low-fidelity as well as high-fidelity prototypes. Axure offers advanced interactions and conditional logic for meeting complex prototyping requirements. Axure can be very useful for big projects as it provides specifications of all the details in detail besides providing prototypes.
Best Practices for Rapid UI Prototyping
1. Define Clear Objectives
Define clearly before prototyping what goals or objectives the project has with respect to understanding the needs of users, the business, or the outcome desired. Once these have been well determined, this will serve to guide the design and guarantee that all the prototype concerns key issues. Then make specific metrics for measuring success in which scores from a usability test or user satisfaction ratings could be included.
2. Engage Users Early and Often
The very thing of rapid prototyping is user involvement. Engage your users at the beginning of the design process and then gather precious feedback and insight. Run usability tests, surveys, and interviews to refine the prototypes. This cycle fosters empathy toward what is needed from and by a user and ensures that the product is successful in the end.
3. Embrace Iteration
Iterate. It should be realized that change must come as a result of user feedback or testing outcomes. The final goal is to get the design correct so that it meets the needs of the users. Apply **feedback loops** in gathering insights at specified intervals and adjust the prototype. This encourages constant improvement.
4. Keep It Simple
Do not pack everything into it, features, and design aspects. In a clear and simple prototype, the users will remain focused on the main features without distraction. Minimalist designs stay clear and can be easily navigated with intuitive understandings of what to do in the interface.
5. Document Feedback
Put a process in place to collect all the feedback and insights of the user testing. They are so critical in coming up with decisions that shape the design, hence having all the team members at the same page. Perhaps a shared document or even a tool can keep on track the changes and the given feedback in the history book of the evolution of your design.
6. Test for Usability
Rapid UI prototyping also entails usability testing. Test your prototypes with real users enough times to identify pain points and areas of improvement. Tools like heat maps and user recordings can be used to analyze user interactions, and this will help in the refinement of the user experience based on real behaviors so that the final product is intuitive and user-friendly.
7. Collaboration Across Teams
Encourage collaboration between designers and developers
Involve everyone throughout the prototyping stage-including stakeholders. Clear and open communication will mean all on the same page. Thus, they would also add valuable insights that others will not. Organize constant check-ins that indicate a team-oriented problem-solving mindset.
8. Effective Use of Prototyping Tools
Enhance the use of prototyping tools. Exploit versions, collaboration with other teams, and possible integrations with other prototyping software to make things easy with workflow. Understanding what this tool can accomplish can enable improvements in efficiency or better exploiting further functionalities that contribute to easier execution of the development of prototyping.
Future Development of Rapid UI Prototyping
Rapid UI prototyping will gain importance more and more to the point of being at the forefront of product developments in response to further technological evolutions. Prototyping tools will be more sophisticated with advancements in AI and ML, providing auto-suggested designs and predictions of user behavior. Virtual and augmented reality integration in prototyping will bring about an immersive experience that more closely simulates the final product. These innovations will enable teams to create more engaging, user-centric designs that adapt to user needs in real time.
Anticipating Emerging Trends
The teams must stay updated on the emerging trends in prototyping and user experience design going forward. No-code and low-code platforms are likely to democratize prototyping further, making it accessible to non-technical stakeholders who can now be part of the design process. The increasing focus on accessibility and inclusivity in design will require teams to think about diverse user needs and preferences from the very start.
Conclusion
Rapid UI prototyping will be a powerful approach since it will enable teams to design user-centric designs promptly and efficiently. Proper usage of methodologies, tools, and best practices at the organizations’ disposal improves the processes of product development, and in the end, results in a better user experience. Embracing rapid prototyping will be crucial for the competitive edge in staying in pace with the evolution of the digital space as it meets the ever-changing needs of the users.
Fast prototyping not only encourages innovation but puts businesses on the best footing to take proactive roles in the needs of their markets, therefore ensuring them a chance at delivering real solutions that can resonate within their audience. This thinking ahead may produce products which meet and perhaps exceed what their users expect. It gives a brand reputation in this competitive marketplace
If you are looking to create rapid prototypes for your business, our experts can help you out with this. Let’s speak!

Start a Project with Ajackus